Vue.jsでは1ファイルにHTML、JS、CSSを記載するSFC(シングルファイルコンポーネント)という概念を採用しています。
コンポーネント化されたパーツを組み合わせていくことでUIを作成していくというのがVue.jsの大きな特徴になりますが、その中で欠かせないのが「リアクティブ」という概念です。
今回はこのリアクティブについて解説していきます。
リアクティブとは
リアクティブとは、『その値が監視され、変更が検知される状態』のことを指します。
例えば、以下のコードを見てみましょう。
「Result」を押すとプレビュー画面が見られます。
<iframe height="450" style="width: 100%;" scrolling="no" title="Reactive" src="https://codepen.io/IGA_REST/embed/mdvmppP?default-tab=vue" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
See the Pen <a href="https://codepen.io/IGA_REST/pen/mdvmppP">
Reactive</a> by Igami (<a href="https://codepen.io/IGA_REST">@IGA_REST</a>)
on <a href="https://codepen.io">CodePen</a>.
</iframe>
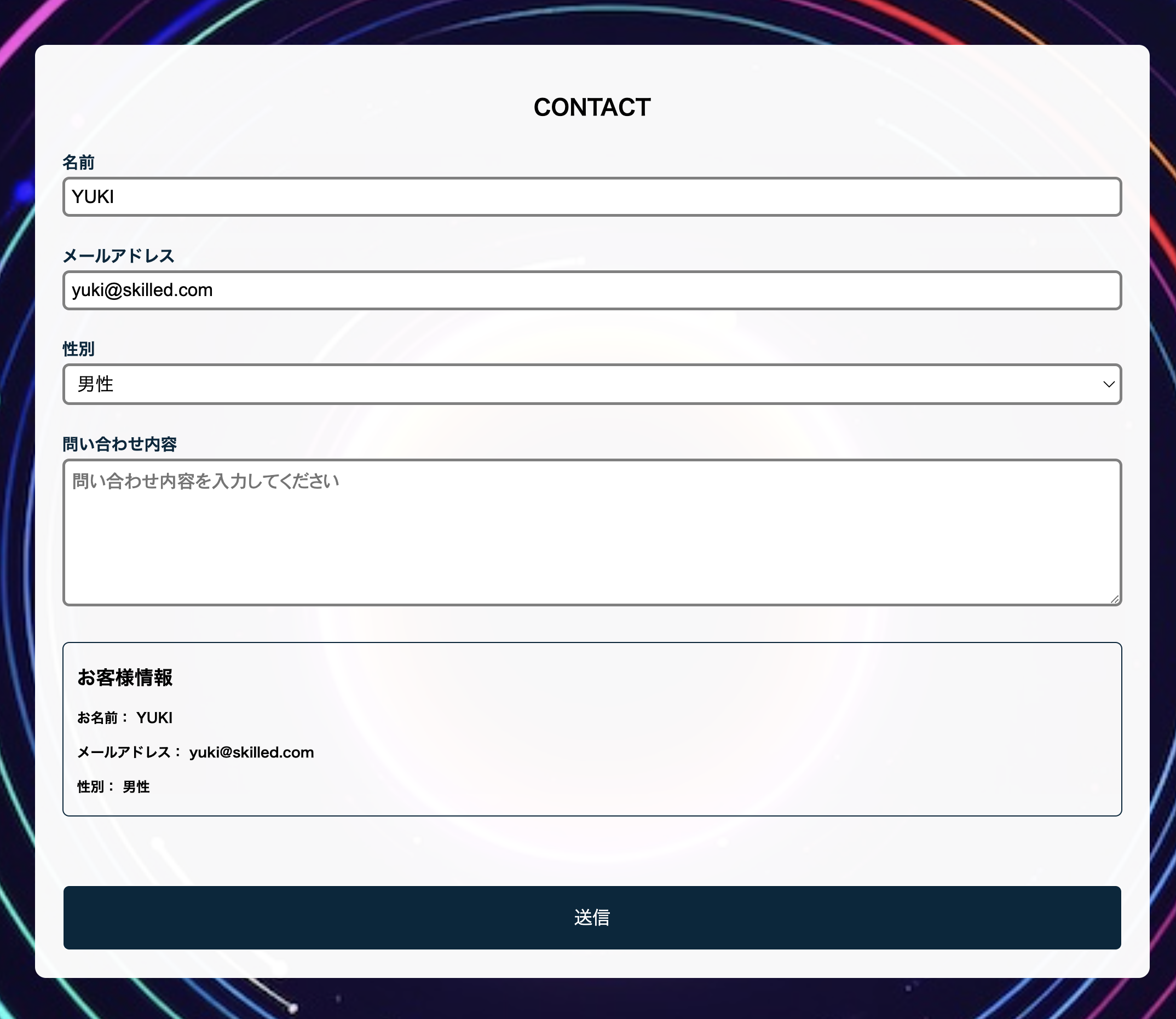
上記のコード以下の部分では、フォームに入力された値を表示するという仕組みになっています。
<div class="form-confirm">
<h2>お客様情報</h2>
<p>お名前: {{ formState.name }}</p>
<p>メールアドレス: {{ formState.email }}</p>
<p>性別: {{ formState.gender }}</p>
</div>
フレームワークを使っていないJavaScriptでは更新されたHTMLに表示させている内容もコードを加えて内容を書き換えなければなりません。
しかし、Vue.jsではリアクティブな値として変数を持つことでHTMLに表示させている変数の値も自動的に更新させることができます。
inputに値を入力された際に、v-modelに設定した変数に値が入るようになり、リアクティブな値に設定しておくことでお客様情報の部分の値も自動更新され常にフォームに入力されてい値と連動するようになっています。

リアクティブな変数にする方法
Vue.jsで指定した全ての変数がリアクティブな変数になるわけではありません。
Vue.jsにおいてリアクティブな値にする方法は基本的に以下の2つの方法があります。
- ref関数
- reactive関数
それぞれ見ていきます。
ref関数
変数を定義時にref関数を指定することで、リアクティブな値として定義することができます。
具体的には以下のように定義します。
import { ref } from 'vue'
const name = ref('')
ref関数の引数には初期値を入力します。上記の場合であれば、空文字を初期値として定義しています。
import { ref } from 'vue'
const name = ref('Skilled')
上記のような場合は Skilled という単語が初期値として登録されます。
ref関数で定義した値へのアクセス
ref関数で定義した変数の値は templateタグ内つまりView内ではマスタッシュ構文を使い変数名でアクセスすることができます。
<template>
<div class="form-confirm">
<h2>お客様情報</h2>
<p>お名前: {{ name }}</p>
</div>
</template>
<script setup>
import { ref } from "vue";
const name = ref('Skilled')
</script>
ref関数で定義した変数へのアクセス方法で注意しなければならない点は script内でアクセスしたい場合です。
scriptタグ内でアクセスする場合は name.value もしくは name['value'] でアクセスしなければなりません。
<script setup>
import { ref } from "vue";
const name = ref('Skilled')
// データを送る処理
const onSubmit = () => {
const data = {
userName: name.value // valueの中に値が入っている
}
}
</script>
上記のようにref関数で定義した値をscript内でアクセスする場合は 変数名.value でアクセスする必要があるので注意が必要です。
reactive関数
reactive関数もref関数と同様に指定した変数をリアクティブな値にすることができます。
reactive関数も引数には初期値を定義します。
<script setup>
import { reactive } from "vue";
const formState = reactive({
name: "",
email: "",
gender: "",
content: "",
})
</script>
reactive関数の特徴としては文字列や数値といったプレミティブな値を指定することはできません。
なので利用用途としては、Object型などのデータ型を定義する場合に利用します。
また、ref関数とは異なりtemplateタグ内、scriptタグ内でもvalueキーを使用せずに指定した値に直接アクセスすることができます。
<template>
<div class="form-confirm">
<h2>お客様情報</h2>
<p>お名前: {{ formState.name }}</p>
</div>
</template>
<script setup>
import { reactive } from "vue";
const formState = reactive({
name: "",
email: "",
gender: "",
content: "",
})
</script>
<script setup>
import { reactive } from "vue";
const formState = reactive({
name: "",
email: "",
gender: "",
content: "",
})
const onSubmit = () => {
const data = {
userName: formState.name
}
}
</script>
ref関数とreactive関数の使い分け
ref関数とreactive関数どちらでもリアクティブな値として持つことができます。
しかし、reactive関数はプレミティブな値を持つことはできないため、使い分けとしては
- ref関数: 文字列や数値などのプレミティブな値を使用する時に利用する
- reactive関数: Objectや配列などデータ型を保つ場合
としておくのがオススメです。
reactiveな値を理解しておくことはVue.jsを扱う上で非常に重要です。
reactiveを理解していない場合、以下のようなコードだった時になぜ値が自動で更新されないのかが分からなくなります。
<template>
<section id="contact">
<div class="container">
<div class="box">
<h1>CONTACT</h1>
<form>
<div class="form-item">
<label for="name">名前</label>
<input id="name"
type="text"
placeholder="名前を入力してください"
v-model="name" />
</div>
</form>
</div>
</div>
</section>
</template>
<script setup>
const name = "";
</script>
上記の場合コード上にシンタックスエラーはありませんが、name 変数がリアクティブな値として定義されていないため、例えinputの値が変わったとしても検知されずに常に空文字のままとなってしまいます。
リアクティブはVue.jsを扱うでは基本的な概念になるので是非覚えておきましょう。
フロントエンドを学習するならSkilled(スキルド)
スキルドではフロントエンド専門の実践特化型のプログラミング学習サービスです。
コーディングからフロントエンジニアまでの学習をカバーしており、コーディングしながら実践的に学習することで知識ではなく『スキル』が身につけられるサービスとなっております。
現在無料体験キャンペーンを行っていますので、気になる方はぜひ無料体験を利用してみてください。